How To Add Border Around Blog Posts Style Css
Do you want to add a border around your images in WordPress? Recently, one of our users asked us for an easy way to add border around an image in WordPress. While you can use CSS, it's confusing for beginners. In this article, we will show you an easy way to add image border in WordPress without editing any HTML or CSS code.

Video Tutorial
Subscribe to WPBeginner
If you don't like the video or need more instructions, then continue reading.
Method 1: Using a Plugin to Add Image Border in WordPress
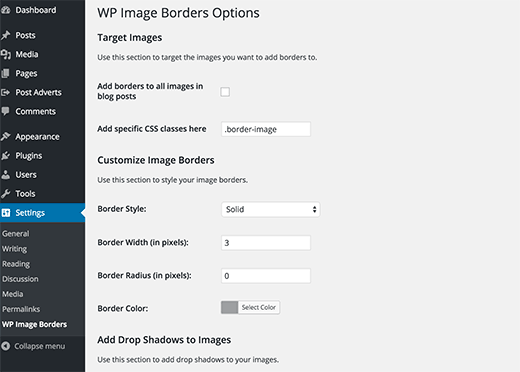
This method is for beginners who do not wish to edit any HTML or CSS. First thing you need to do is install and activate the WP Image Borders plugin. Upon activation, you need to visit Settings » WP Image Borders to configure the plugin settings.

The first section in the plugin settings allows you to target images. You can add borders to all images in your WordPress posts by checking the box next to 'Add borders to all images in blog posts' option.
Alternatively, you can target specific CSS classes to have borders. We will show you how to add a CSS class to a specific image later in this article. Right now you can put anything into the CSS class like .border-image.
The second section in the plugin settings allows you to customize border settings. You can choose a border style, width, radius, and color.
The last section on the settings page allows you to add drop shadows to your images. You can enter a horizontal and vertical distance, blur and spread radius, as well as box shadow color. If you do not want to add drop shadows to your images, then you can simply leave these fields blank.
Don't forget to click on the Save Changes button to store your plugin settings.
If you selected the first option 'Add borders to all images in blog posts', then you do not need to do anything else.
You should see image borders on all your blog post images.
However if you selected the second option to only show border for specific images, then you need to follow the next step.
Adding CSS Class to an Image in WordPress
If you only wish to add borders around selected images, then you will need to tell WordPress which images should have borders. You can do this by adding a CSS class to images that need borders.
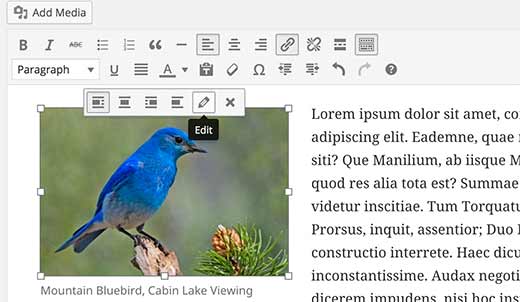
Simply upload your image and add it to your post. After adding the image click on it in the visual editor and then click on the edit button in the toolbar.

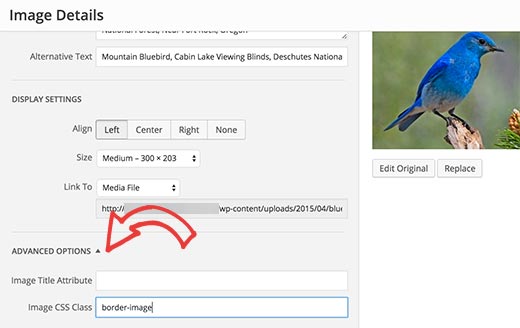
This will bring up image editing popup showing your image details. You need to click on the Advanced Options to expand it, and then enter your image's css class.
Hint: this is .border-image because we selected that in our plugin settings.

Next, click on the update button to save and update image settings. That's all, your image will now have an additional class. Since you are using WP Image Borders plugin, a border will show up on this image.
Method 2: Using HTML & CSS to add Image Borders in WordPress
Adding image borders using CSS/HTML is a faster and quicker way to get borders around your images in WordPress. There are many ways you can do this, and we will show you all of them. You can choose whatever works best for you.
Adding Borders Using In-line Styles in WordPress
After you have uploaded and inserted your image into a WordPress post, switch to the text editor. You will see HTML code for your image. It will look something like this:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" />
You can easily add CSS style in the HTML code like this:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" width="300" height="203" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" />
Feel free to change the border width, color, padding, and margin to your own needs.
Adding Image Border in Your WordPress Theme or Child Theme
If you want to permanently add borders to all images in your WordPress blog posts and pages, then you can add CSS directly in your WordPress theme or child theme.
Most WordPress themes already have these style rules defined in the theme's stylesheet which is usually style.css file. You can modify the existing CSS, or you can add your own CSS in a child theme.
WordPress adds default image classes to all images. In order to make sure that images in your posts/pages have an image border, you need to target all these classes. Here is a simple CSS snippet to get you started:
img.alignright { float:right; margin:0 0 1em 1em; border:3px solid #EEEEEE; } img.alignleft { float:left; margin:0 1em 1em 0; border:3px solid #EEEEEE; } img.aligncenter { display: block; margin-left: auto; margin-right: auto; border:3px solid #EEEEEE; } img.alignnone { border:3px solid #EEE; } If you want to only use image borders when you need them, then you can add CSS class to your images (see above). Add styling rules for this CSS class in your theme or child theme.
img.border-image { border: 3px solid #eee; padding:3px; margin:3px; } We hope this article helped you add image border around your WordPress blog images. You may also want to see our guide on how to save images optimized for the web to speed up your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi. Trusted by over 1.3 million readers worldwide.
How To Add Border Around Blog Posts Style Css
Source: https://www.wpbeginner.com/beginners-guide/how-to-add-a-border-around-an-image-in-wordpress/
Posted by: churchwolleationg1967.blogspot.com

0 Response to "How To Add Border Around Blog Posts Style Css"
Post a Comment